Set up your ViSenze account
Get a ViSenze account
To explore and implement the ViSenze’s artificial intelligence powered e-commerce solutions, please request an account.
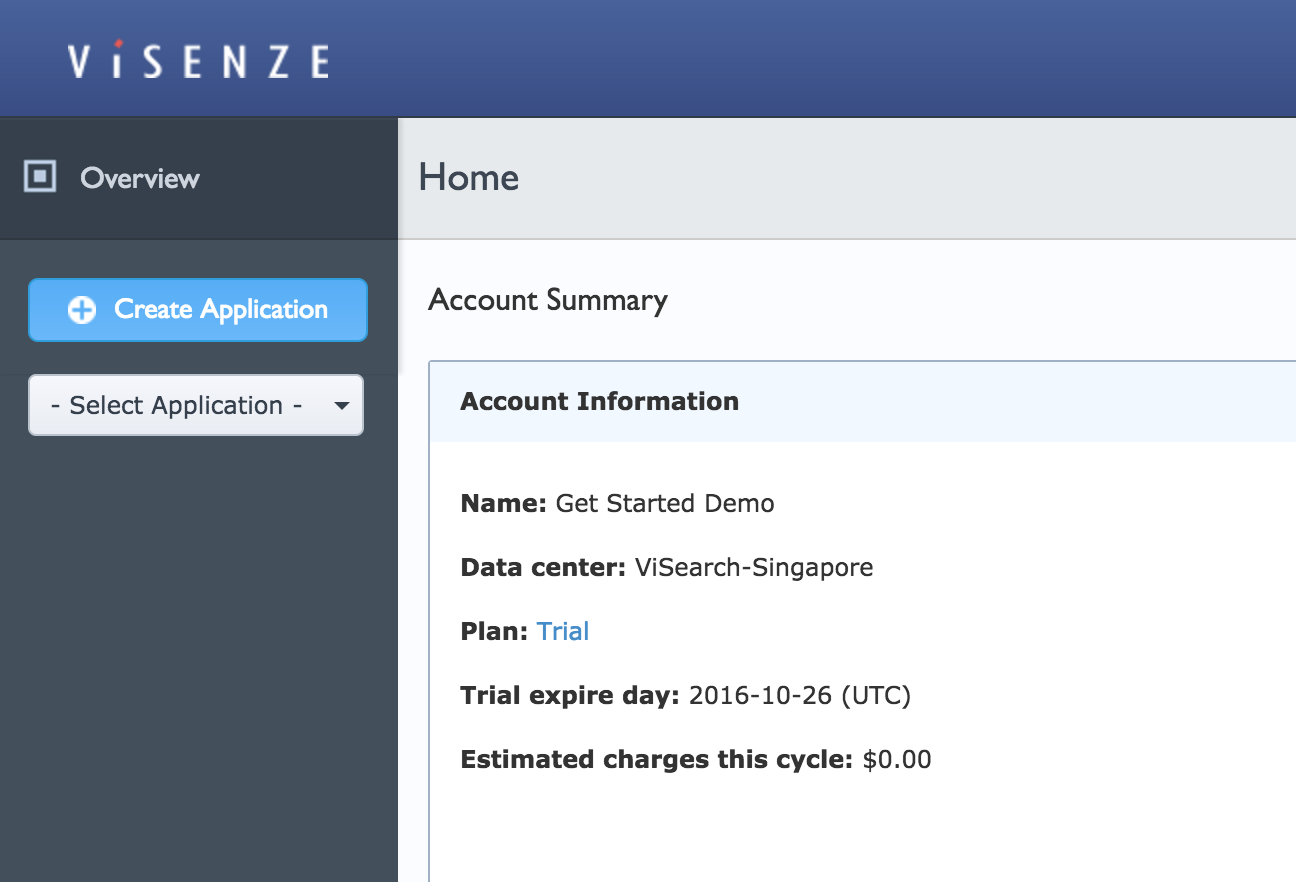
Your account will give you access to the ViSenze Dashboard, where you can manage your ViSenze account -- add or edit team members, create and update applications (index of images), try our different solutions, analyze user actions, and monitor usage statistics.
Set up your application
Our image recognition-powered solutions work on a specific collection of images called an “application” that you can create on our Dashboard. In other words, an application represents a collection of images you create with ViSenze. For each application, ViSenze will create a unique index. After an application is created, you will be able to upload, update or remove images indexed, retrieve and control API access keys, and view usage reports.
Create an application
To create an application, please sign in to your ViSenze Dashboard Account to get started. After signing in, you can create a new application by clicking the Create Application button on the top left corner of the page.

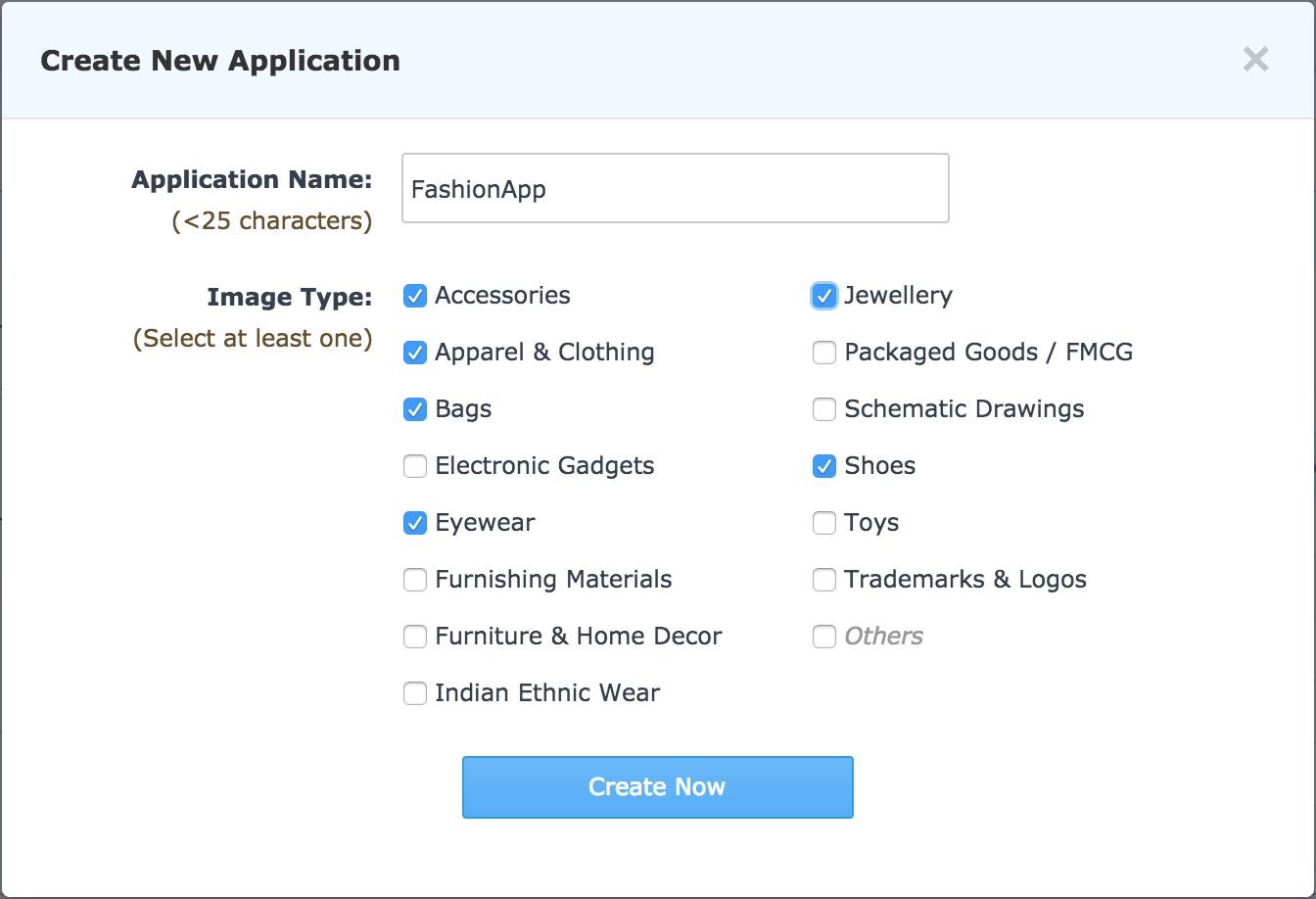
Choose your image types
When creating a new application, you will be asked to fill in two fields - your application name and your preferred image types. We have tailored our algorithms to optimize the search performance for different types of images.

Access your App Key
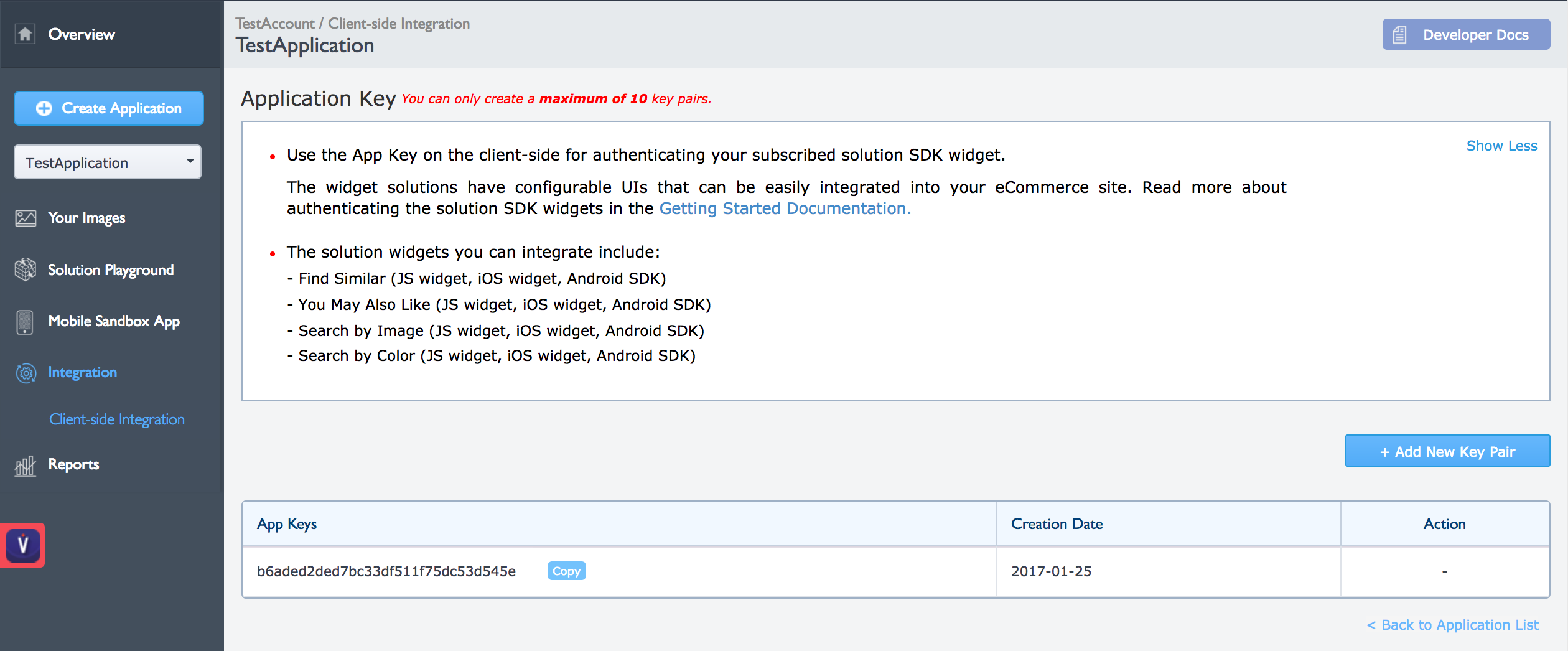
Once an application is created, you can view and create new app keys to be used in our solutions. There is a single key that uniquely identifies the collection of images that would be used to retrieve results for each of the solutions. You can find your app key by selecting one particular application from the dropdown menu in the top-left corner and selecting the Integration page in the left navigation bar. By default, one app key will be generated for each application you create.

You are allowed to create additional keys (maximum 10).
Upload your datafeed
To implement our solutions you will first need to index your catalogue with us especially the product images and associated product information such as brand, title, price, product url and etc. You can upload your data in three different ways:
- One time upload : Upload a simple CSV (comma-separated file) on our dashboard.
- Recurring upload : Set up a script on your servers that uploads a compressed CSV file (gzip format) to our SFTP server. (available upon request)
- Use our Data API to insert, update or remove your data. You can consider this if you need more flexibility and real-time updates.
Please note that we don’t support upload of raw image files as a .zip file or folder. You need to provide us the images as URLs (under a field called im_url) in your .csv file or Data API. These image URLs must be accessible publicly so our servers can download them for processing.
Configure schema fields
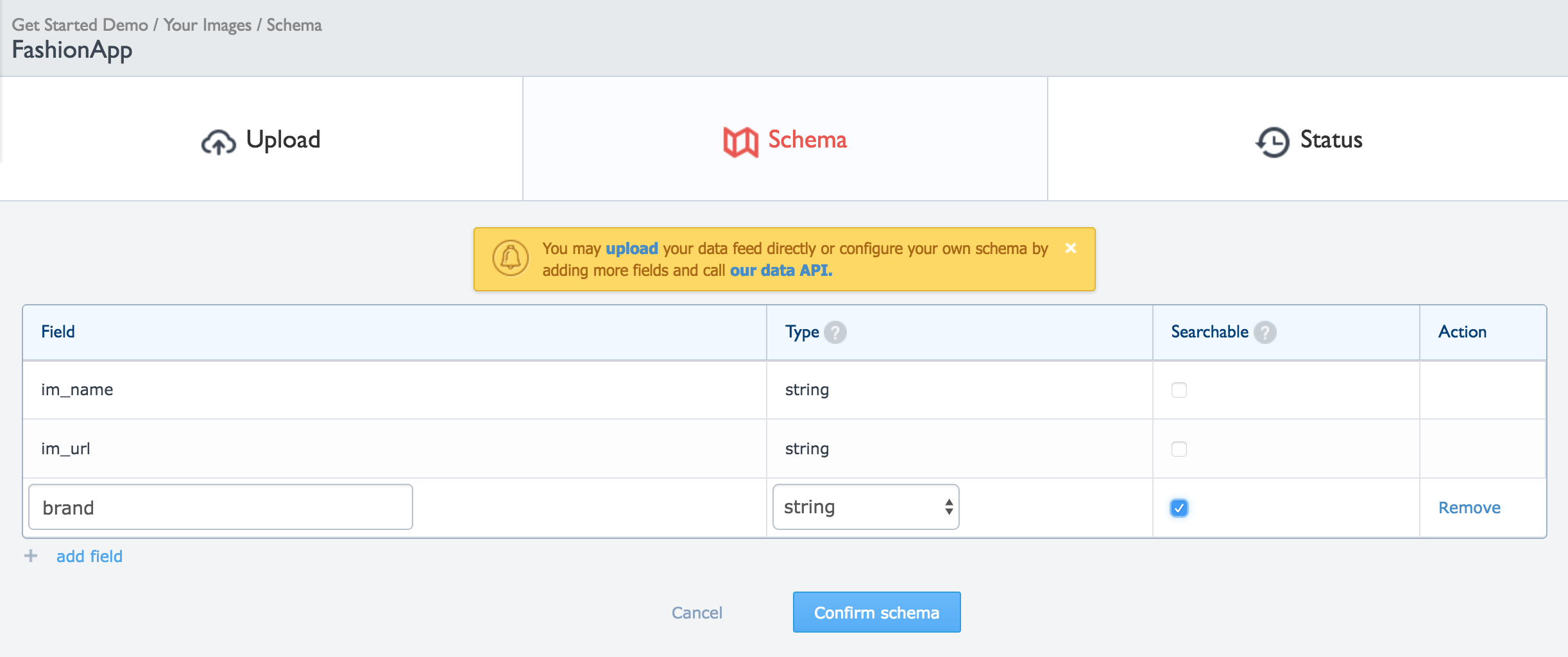
We recommend that you configure your application’s schema on the Dashboard before uploading any data. A “schema” refers to the specific set of fields you will host with the collection of images. An example schema could contain the following fields - im_name, im_url, brand, price, title, category, description. You may filter your search results based on any of the fields in the schema of the images. You may also retrieve and display any of this data to end users as product details or filter options. Please refer to the schema fields requirement section for a detailed explanation.
If you are using our SFTP upload or Data API, then it is mandatory to configure your schema before. Please note that the schema fields that are not defined prior to the upload will not be indexed even though they are presented in your datafeed or Data API.
The schema configuration is optional (though recommended) if you use our CSV upload function on ViSenze Dashboard. In this case, our system will automatically identify the fields in the CSV file you upload and show you a confirmation screen to set up your schema.
To configure the schema for an application, you can go to Dashboard Your Images -> Schema section, you may add, edit, and remove the fields to fit your needs. Currently, you can only modify the fields via the dashboard.
When you are editing the schema, please note the following:
- Removing a field will also remove the corresponding field from the image collection, which is unrecoverable.
- Updating a schema may take some time to propagate. Your app may be unavailable for a short time.

Schema fields requirement
Before preparing your datafeed for upload and configuring the schema, please read through the requirement for the fields in your schema.
Mandatory fields
Mandatory fields for all types of apps
| Field Name | Description | Example |
|---|---|---|
| im_name | A unique image name used as an identifier in the App image collection. E.g the file name of the image | audrey-red-polka-dot-swing-dress-p41-15865_zoom.jpg |
| im_url | The URL to access the product image in a web browser | https://lindybopcouk.cdn.visualsoft.co.uk/images/audrey-red-polka-dot-swing-dress-p41-15865_zoom.jpg |
Recommended fields
This list of schemas below are not mandatory but are recommended to include, in order to provide more flexibilities and functionalities in solution integration.
| Schema | Type | Description | Example |
|---|---|---|---|
| product_url | string | The url of the product page containing the image | https://weardex.com/#/product-detail?productId=670412e3b547097a5c684c5ac25335e2f519140c |
| category | string | The category of the product | top, bottom, outerwear, jewelry, hat, bag, intimates, eyewear, watch, etc. |
| sub_category | string | A second-level, more detailed category of the product | Examples for shoe category: sandals, loafers, flats, heels, boots, sneakers |
| gender | string | Gender who would typically wear the product | Male, Female |
| title | string | The title of the product | Black Leather Multi Buckle Flat Sandals |
| description | string | A short description of the product | Sandals by Kendall & Kylie Leather with open toe design and pin-buckle fastening over a chunky flat sole |
| price | float | The original retail price of your product | 49.99 |
| discounted_price | float | The discounted price of your product | 24.99 |
You are allowed to define your customized schema fields as well. Please refer to the following section for the requirement of the customized schema fields.
Schema formatting
You can add and edit up to 30 customized fields containing the metadata of your images, exclusive of im_name and im_url fields. When performing image searches, you can filter your image search results by any of the fields marked "Searchable" on the Dashboard. You can also specify the fields you wish to retrieve results from while searching.
There are some format requirements for the schema fields' name, value and image:
- Maximum length of
im_nameis 128 characters. im_urlshould be a url string for each image.- The field names can contain only alphabets(A-Z, a-z), numbers(0-9), and underscore(_).
- The field names are case sensitive.
- The length of a customized field name must be within 32 characters.
- The length of a customized field value must be within 5000 characters.
- For optimal results, we recommend images with at least 100 pixels in both dimensions and larger than 800x800 pixels.
- The supported image formats includes: .bmp, .dib, .jpeg, .jpg, .jpe, .jp2, .png, .webp, .pbm, .pgm, .ppm, .sr, .ras, .tiff, .tif, .gif
Supported schema types
When you configure the schema, you can choose one the of the four supported field types below:
Note: Text type fields can only be used for filtering and cannot be returned in the results. This is to minimize the latency of response from our servers when users are searching or finding similar products
| Type | Explanation |
|---|---|
| String | Short text as a whole or a word |
| text | Long texts of multiple words and tokens |
| int | Integer number, e.g. -1, 0, 9, 100 |
| float | Floating point number, e.g. 0.99, 99.99 |
Search filter configuration
You can configure the list of fields that can be filtered by by turning on the "searchable" flag. If a field is marked as searchable in the ViSenze Dashboard, you will be able to filter your image search results by providing a value to filter for the field.
Each field type has a filtering syntax and behavior:
| Type | Explanation |
|---|---|
| string | Metadata value must be either
|
| int | Metadata value can be either:
|
| float | Metadata value can be either
|
| text | Metadata value will be indexed using full-text-search engine and supports fuzzy text matching |
Upload your image data
We provide three methods for you to upload your image data.
- For one-time upload and quick testing, you can upload your image data by submitting a .csv file using the dashboard image uploading feature. You can start the data upload on Dashboard by following this step-by-step guide.
- If you intend to perform a regular sync but in a less real-time frequency (ex: once a day), you can index your images through SFTP upload. SFTP Upload is not recommended for trial users.
- Alternatively, if you want a more flexible or automated upload method, you can upload your image data by calling our Data API. Please refer to the Data API Actions Guide for usage of Data API actions.
CSV uploading from Dashboard
Prepare a "comma separated values" (.csv) file in which the first row of the file should contain the metadata field names of your images. An example file looks like:

Up to 32 metadata fields for each image is allowed. The maximum file size is 500MB. Refer to the Configure schema fields for detailed instructions on how the metadata should be provided.
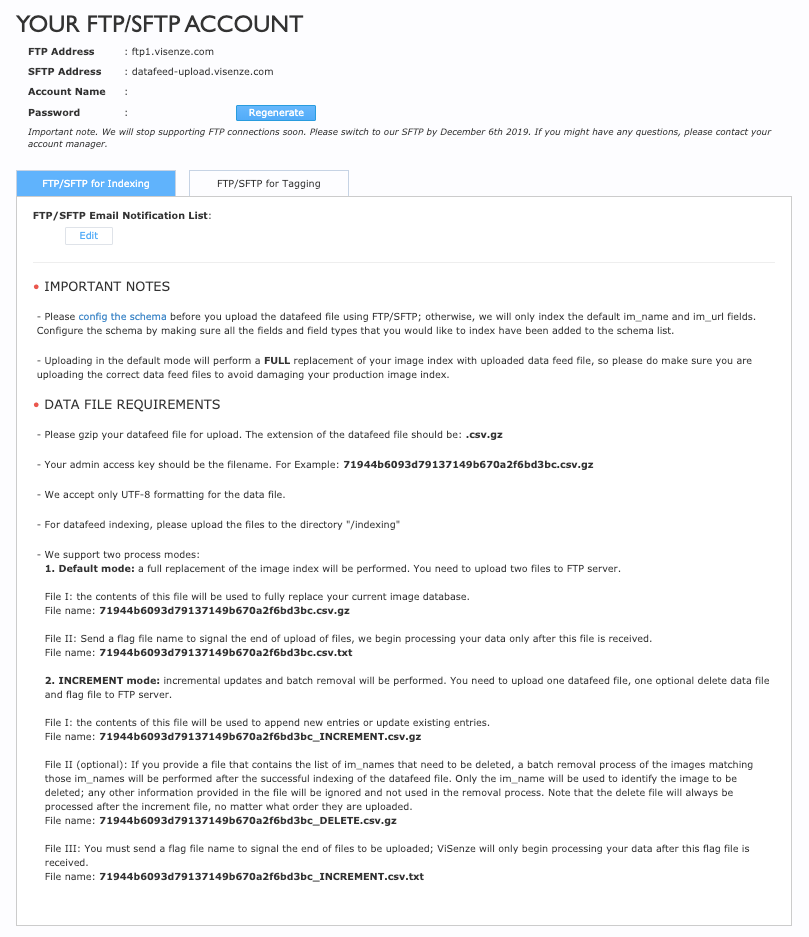
SFTP upload
If you want to do a regular upload of your datafeed, please follow this procedure to setup the SFTP upload.
SFTP upload procedure

To upload your datafeed to our SFTP server for processing, you will need to first need to setup an SFTP account with ViSenze. To do so, please contact your account manager or write to support@visenze.com. After your SFTP account has been enabled, you get a username and login to ViSenze’s SFTP servers.
After the SFTP account is setup, you can find your SFTP access credentials on Dashboard, Your Images->Upload and selecting Setup SFTP Upload. You should be able to use the account name and password shown under your SFTP account to connect to the SFTP account. Please upload the files to the "/indexing" directory.
Ensure the .csv data file as the same format for Dashboard uploading and save the data file as a gzip compressed csv file following the naming conversion described in the requirement section. Please note that only .gz extension is supported for now. Other extensions such as .zip, .gzip etc are not supported.
Upload an empty .txt file of the same format. Please note that without the empty .txt file, we cannot process the uploaded file automatically. The data file and empty .txt file should follow the same naming convention described below.
Supported modes
Two modes are supported for SFTP upload:
| Mode | Description | File name example |
|---|---|---|
| FULL (Default) | the contents of this file will be used to fully replace your current image database. | 0ea7xxxxxxxxxxxxxxxxxxxxxx.csv.gz or 0ea7xxxxxxxxxxxxxxxxxxxxxx_FULL.csv.gz |
| INCREMENT | the contents of the datafeed file will be used to append new entries or update existing entries. If an delete file is provided, batch remove based on the data in the delete file will be performed after the successful index of the datafeed. | 0ea7xxxxxxxxxxxxxxxxxxxxx_INCREMENT.csv.gz, 0ea7xxxxxxxxxxxxxxxxxxxxx_DELETE.csv.gz(optional) |
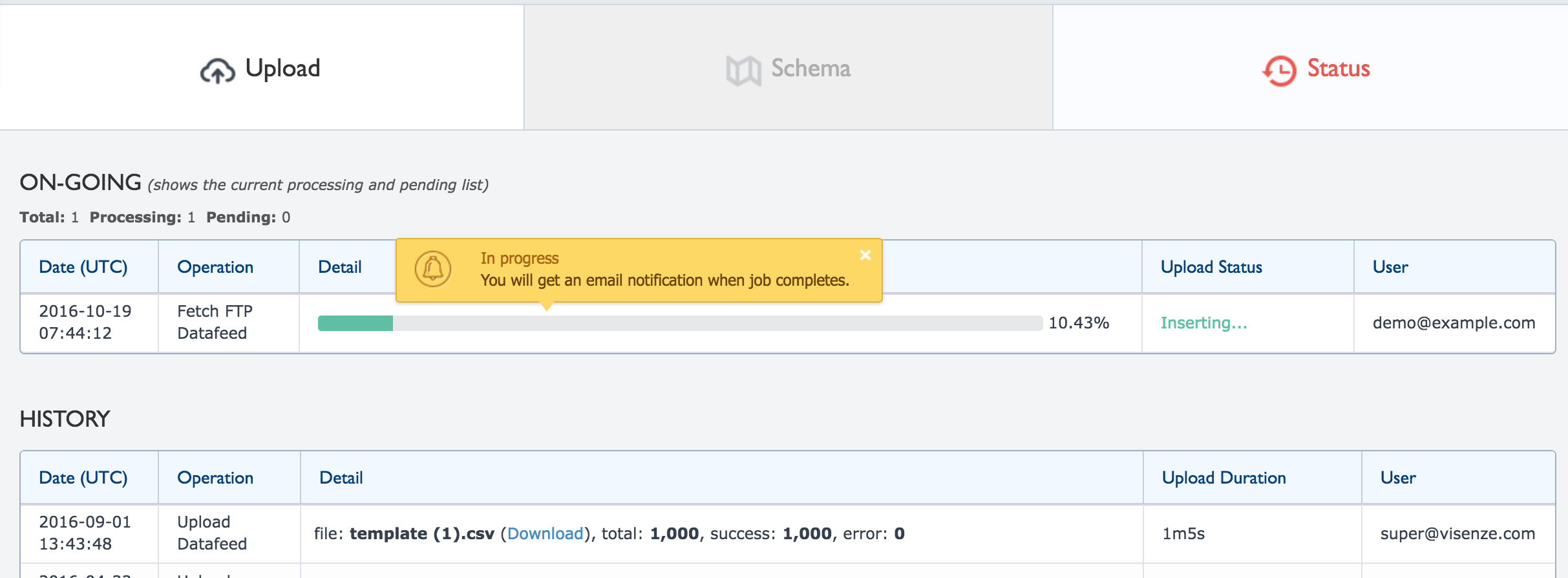
Checking status
After the data file has been uploaded to the SFTP server, it will be processed within five minutes. The indexing process can then be checked on Dashboard, Your Images -> Status

DATA API
We provide a Data API for data indexing in a very flexible way. If you want to manage your image indexing efficiently (e.g to support fast moving fashion, flash sales, very quick updates to your database every minute, etc.), you can enhance your image indexing process by integrating with our Data API.
Using the API, you can perform the following actions on your product feed:
- Insert (index / add) a product
- Update a product
- Remove (delete) a product
- Check insert status
To learn how to perform these actions, refer to the Data API Actions Guide.
Integrate our solutions
There are 3 ways of integration with our solutions:
API Integration
You can directly integration our various solution using APIs. You may find the detailed API specifications here:
SDK Integration
You can also easily setup our SDK with your preferred programming language and get started with integrations immediately. Check out our SDKs here:
Widget Integration (Web)
Currently we provide 2 types of web widget for fast and easy integration with modern looking UI/UX built in. Try our widgets here:
Implement ViSenze analytics
The analytics reports page is located in your ViSenze Dashboard and allows you to conveniently see a high-level view of the performance of each of the widgets through click metrics as well as usage statistics. You can also drill down into the details or download the raw data for integration into other analyses.
Why implement this
With the analytics reporting tool, you can easily track the performance to quantify the value-add of our solutions through metrics such as click-through rate, add-to-cart rate, conversion rate and click rank. You can also quickly see and track changes in these metrics if you tweak your user-facing interface or as algorithm updates are released.
How to implement
Here is the list of actions that our analytics reports support:
| Action recorded | Description |
|---|---|
product_click |
When user clicks or taps on a product |
product_view |
When a product is in view on the screen of the device |
add_to_cart |
When a product is added to the shopping bag or cart |
transaction |
When this product is purchased by the user |
By integrating with our solution widgets, the implementation of tracking product_view and product_click actions are already included.
However, if you would like to track actions being performed outside of the widgets UI or you want to customize your own UI, the action tracking needs to be implemented explicitly. Please refer to the guide for the integration with our SDKs:
- Web (JS) integration
- iOS (Swift) integration
- iOS (Objective-c) integration
- Android integration
- Server-side Tracking
Visualize the data on dashboard
To visualize the tracking statistics, you can go to dashboard and select the app you are integrating with, then go to Report / Analytics section to view and download the data.
![]()
Next steps
If you have any questions about setting up your account or integrating with our solutions, please refer to the FAQ Section or contact support support@visenze.com.
If you require extensive customization of your application, you may also contact our support team to work with you.
