JS Doc
Current version: 1.1.0
Our Search By Image widget enables your site to find products based on an uploaded image. There are 2 components within this widget:
- Image search button (embedded on page).
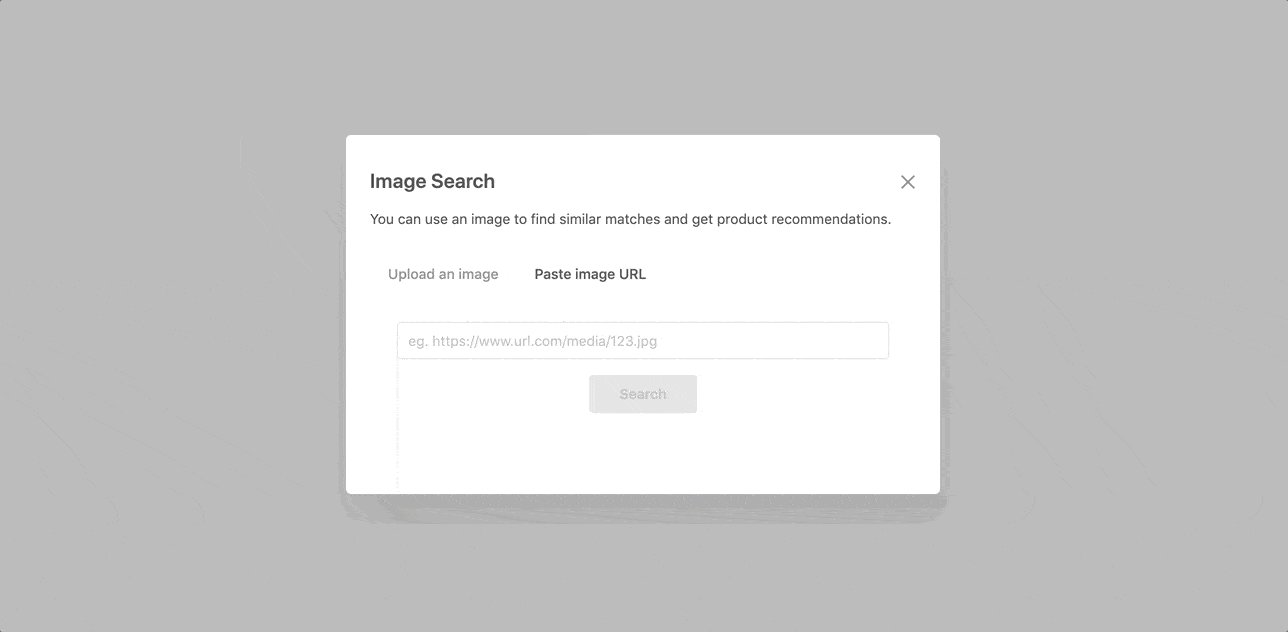
- Image search popup (popup modal containing the widget functionalities)

Quick start
This quick start guide demonstrates how to load and initialize our ViSenze Search by Image widget. This guide uses basic options to initialize the widget. However, you can also customize advanced options if you want to do so.
Setup the Widget
2 simple steps to integrate our Search by Image widget:
1. Place the placeholder element
Simply place the camera placeholder html element at your desired location.
<div id='vs-image-search-camera'></div>
Once the widget is initiated, the widget will embed a camera button inside this placeholder element.
2. Initialize the widget
To get the widget linked with your data, you need to initialize widget using the following js code snippet. The customizable options object contains three sub-objects:
vsSettings: parameters to configure the search options
displaySettings: parameters for UI presentation
filters: filters to be shown on the widget
You can place this initialization script using either inline javascript or a external javascript file.
<script>
var options = {
vsSettings: {
appKey: 'APP_KEY', // AppKey can be found in ViSenze Dashboard
trackerCode: 'TRACKING_ID' // Tracking ID can be found in ViSenze Dashboard
},
displaySettings: {
productDetails: { // datafeed field name to map to product card
image: 'im_url', // fixed value
heading: 'SCHEMA_NAME',
productUrl: 'SCHEMA_NAME',
label: 'SCHEMA_NAME',
price: "SCHEMA_NAME",
discountPrice: "SCHEMA_NAME"
},
},
filters: [ // Minimum 2 filters need to be set up
{
title: 'Free Text', // e.g title: 'Price'
schema: 'SCHEMA_NAME' // e.g schema: 'price'
},
{
title: 'Free Text', // e.g title: 'Category'
schema: 'SCHEMA_NAME' // e.g schema: 'category'
},
{
title: 'Free Text', // e.g title: 'Brand'
schema: 'SCHEMA_NAME' // e.g schema: 'Brand'
}
],
customTracker: (action, params) => {} // OPTIONAL, pass tracking events to custom tracker defined here
};
// define the widget src
var vsImageSearchSrc = "//cdn.visenze.com/widgets/dist/js/imagesearch.1.1.0.js";
var vsImageSearcScript = document.createElement('script');
vsImageSearcScript.setAttribute('src', vsImageSearchSrc);
vsImageSearcScript.async = true;
document.head.appendChild(vsImageSearcScript);
// first time widget load, wait for async loading finish
vsImageSearcScript.addEventListener('load', function() {
ImageSearch(options);
})
</script>
Please update the following parameters in the code snippet according to your own app configurations:
| Parameters | Explanation |
|---|---|
APP_KEY |
This is the credential to call our API. You should be able to find these in the Integration/Client-side Integration section on dashboard. Detailed explanation on key pairs can be found here. |
SCHEMA_NAME |
The corresponding schema field values to be linked. The value of the schema should be the one that is being configured in your schema setting. You can find the full list in the Your Images -> Schema section on dashboard. Detailed explanation on schema configuration can be found here. |
That's it! With these 2 simple steps, you should be able to see the widget on your page. If you need any advanced customizations, please feel free to talk to us or refer to the Advanced Options below.
Advanced options
Below are the additional config options that we have in the widget. In the widget source code, we have default value for these advanced options. You can update the value by copying the option to its corresponding sub-structure in the initialization script and update the config value. The widget will replace the default value with the value you specified.
vsSettings
You can config the vsSettings section in the Config Options to apply addition controls to the /uploadsearch API:
vsSettings: {
appKey: 'APP_KEY',
//----Additional Configs----//
fq: [], // Any custom fq specified here will be applied to all /uploadsearch calls
limit: 25, // The number of results per page
additionalParams: {} // additional API parameters to be specified, in key-value pair format
}
displaySettings
You can config the displaySettings section in the Config Options to customize the UI elements
displaySettings: {
productDetails: { // datafeed field name to map to product card
image: 'im_url', // fixed value
heading: 'SCHEMA_NAME',
productUrl: 'SCHEMA_NAME',
label: 'SCHEMA_NAME',
price: "SCHEMA_NAME",
discountPrice: "SCHEMA_NAME"
},
//----Additional Configs----//
showVsLogo: true, // Show hide ViSenze logo
cameraButtonSelector: 'vs-image-search-camera',
customCameraButtonIconUrl: '', // Custom camera button url overwrite the default camera button
cameraButtonColor: '#212121', // Custom camera color
currencySymbol: '$',
// Product Image Display
productImageAspectRatio: '100%', // To fit product image nicely -> Original Product Image Height / Image Width %
// when click on product, redirect to same tab or new tab
clickRedirectToNewTab: true,
// Copies for upload dialog
uploadDialogTitle: 'Image Search',
uploadDialogDesc: 'You can use an image to find similar matches and get product recommendations.',
uploadDialogUploadImageTitle: 'Upload an image',
uploadDialogUrlInputTitle: 'Paste image URL',
uploadDialogInvalidFileError: 'Invalid file format or file size exceeds 10MB',
uploadDialogSearchButton: 'Search',
uploadDialogInvalidUrlError: 'Invalid image URL',
uploadDialogInstruction: 'Drag an image here or click to browse',
uploadDialogInstructionSize: '(maximum file size is 10MB)',
// Copies for search dialog
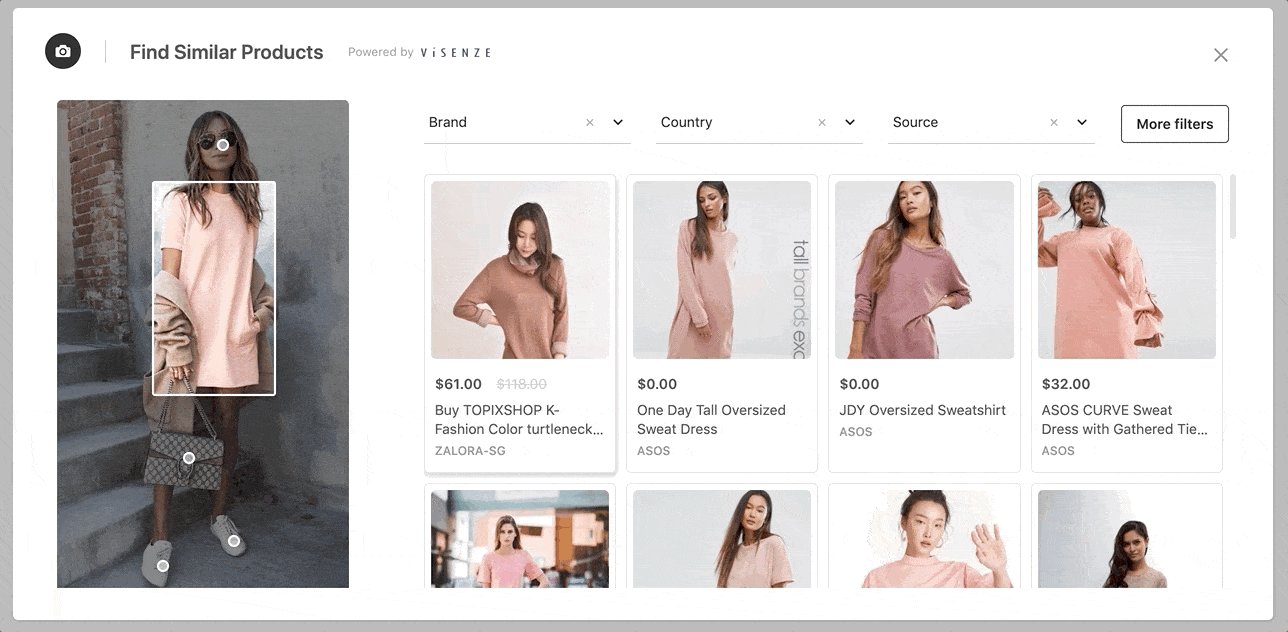
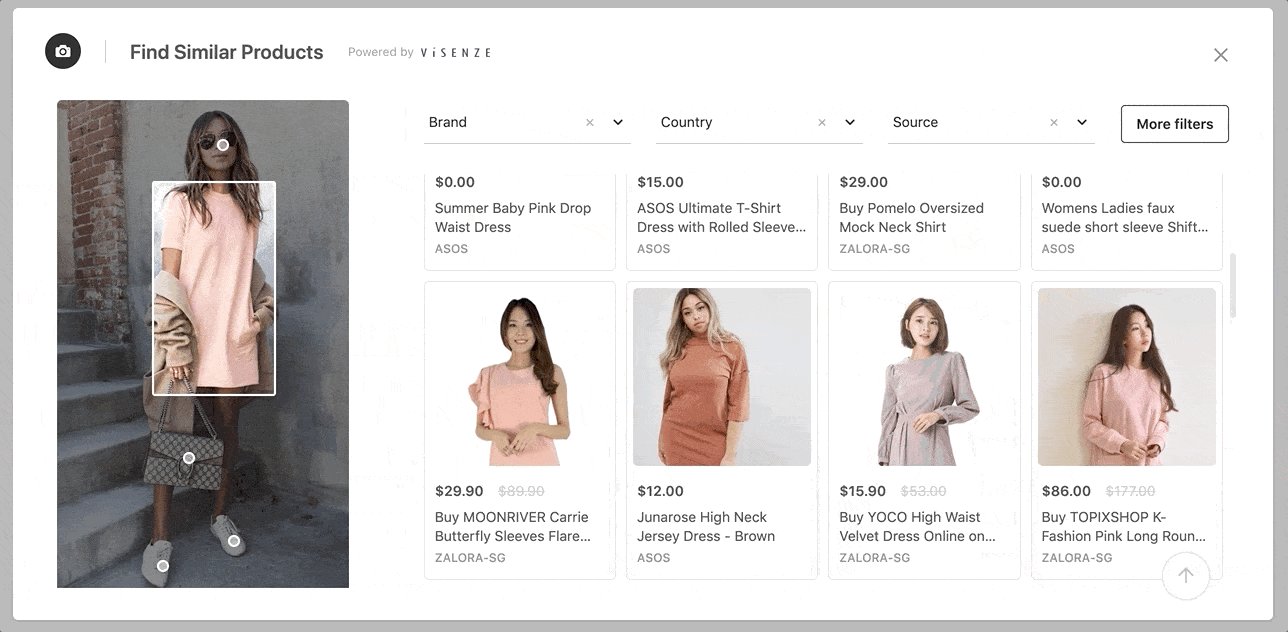
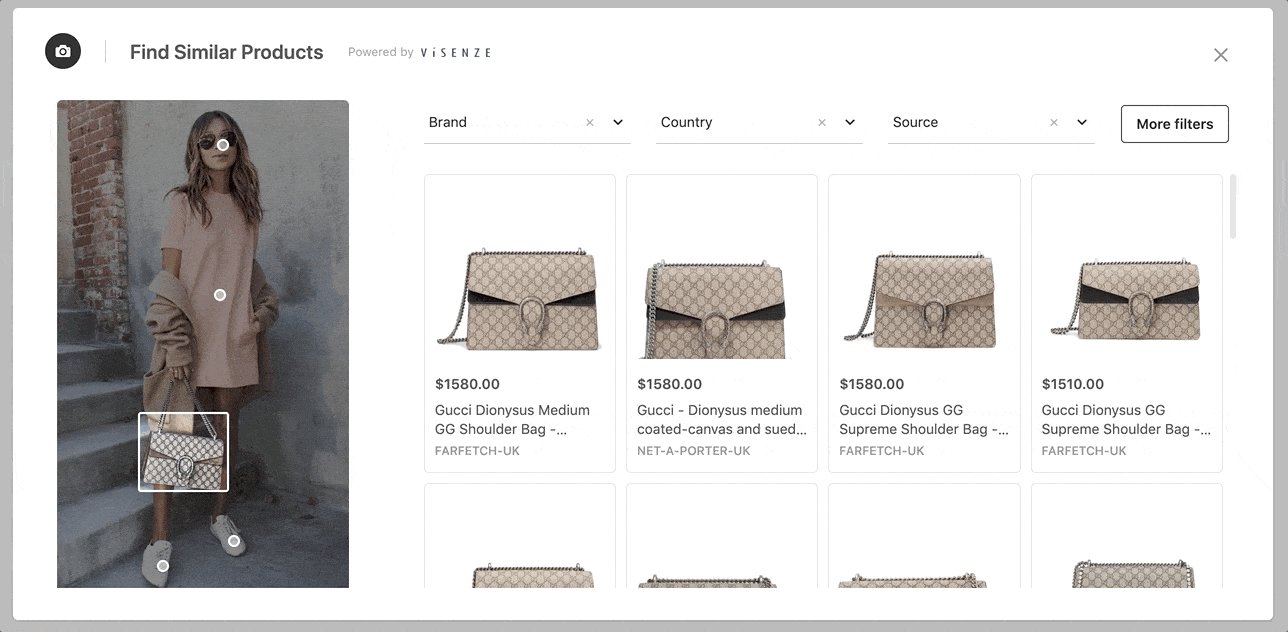
searchDialogTitle: 'Find Similar Products',
// Copies for crop buttons:
cropApplyButton:'Search',
cropCancelButton: 'Cancel',
// More filter panel
filterPanelClose: 'Close filters',
filterPanelOpen: 'More filters',
filterPanelApply: 'Apply',
filterPanelClear: 'Reset',
// Dropdown filter prefix
filterHeaderPrefix: '', // e.g All Categories, All Brands
maxNumProductsToLoad: 100, // limit for infinity scrolling
},
